Digital Accessibility: The Path to Nonprofit Engagement Online
 We live in one of the most remarkable eras ever, a time when a tidal wave of technologies and digital information is opening up limitless opportunities and empowering society like never before. But as innovation moves faster, we need to make sure that these advances empower everyone, equally. For nonprofits in particular, a strong commitment to digital accessibility is a perfect opportunity to engage audiences online and reinforce your organization’s commitment to equity and inclusion.
We live in one of the most remarkable eras ever, a time when a tidal wave of technologies and digital information is opening up limitless opportunities and empowering society like never before. But as innovation moves faster, we need to make sure that these advances empower everyone, equally. For nonprofits in particular, a strong commitment to digital accessibility is a perfect opportunity to engage audiences online and reinforce your organization’s commitment to equity and inclusion.
Here’s an example. While I was commuting by bus to the office one morning, an announcement came over the intercom notifying passengers that another bus was disabled on the road, causing delays into Manhattan. The majority of people on the bus groaned and proceeded to take out their phones and notify their employers of the delay. But that wasn’t true for the man sitting next to me; in fact, he didn’t react at all. After he noticed the look of concern on the faces of the people around him, he politely tapped me on the arm and said, “I’m deaf. What happened?”
Similar situations happen all the time online. And while digital experiences often do take into account the user experience, too many nonprofits don’t pay as much attention as they should to the different capabilities of their of online users.
The good news? The Web is made up of websites, and the more that organizations commit to accessibility online, the more progress we’ll make — as a sector and a society. But before we look at what we can do to ensure equity and inclusion online, we need to understand the history of Web accessibility standards (or the lack thereof).
A Brief Legal History of Accessibility
In 1990, America’s focus on accessibility was officially ratified by the Americans with Disabilities Act (ADA). By establishing a framework that prohibits discrimination and enforces protections for the disabled, the ADA ultimately helped pave the way for occupational and resource-access equity for all Americans, regardless of their physical or mental limitations.
Since then, several other laws and amendments have emerged to broaden the scope of rights for disabled citizens. In 1997, a redraft of Section 508 of the Rehabilitation Act that specifically regulates the accessibility of electronic and information technology produced by the federal government was enacted into law. Then, in 2010, the U.S. Department of Justice released a notice stating that Title III of the ADA, which covers “public accommodations,” was being revisited to determine whether Internet-based properties should be placed under its umbrella. The government withdrew its inquiry in 2017, stating that it required more input from the general public.
While these government actions were happening, it was individuals and organizations that understood the importance of creating an equally accessible Internet for all who took the lead in creating the frameworks that shape how we think of Web accessibility today. Some of their areas of focus include website design, standards, and best practices; quantifiable inspection metrics; and creating and testing software to gauge how well a site is working.
Why Your Organization Should Make Accessibility a Priority
Whether you’re working to raise awareness about your cause, educate people about your initiatives, or encourage them to support your organization, your number-one priority when it comes to creating a truly impactful Web experience should be the effectiveness with which you deliver information to visitors to your website. But when thinking about how best to engage your target audiences, you need to be sure you aren’t ignoring anyone in the process. Ask yourself: “How will my website be experienced by users that may be hard of hearing, blind or low-vision, as well as users with restricted mobility or learning disabilities?”
Just as probing our client’s assumptions helps us understand “why” they’re committed to their mission, implementing accessibility standards can help drive home the “how” of executing on your mission. The principles and workflow you establish for your website should mirror the inclusionary principles that animate your organization. Fortunately, the World Wide Web Consortium (W3C) — the leading Web standards organization — has created Web Content Accessibility Guidelines (WCAG) to inform and help you achieve the highest level of accessibility.
Getting Started With Web Accessibility
In an attempt to make the scope of an accessibility initiative a bit more digestible, WCAG breaks down the steps you can take into four main categories:
Perceivable — Whatever you put on your website, whether text-based information or a video, should be shared in such a way that it is “perceivable” for the end user. For instance, if you’ve embedded an audio clip, you should also offer a text transcription for the benefit of the hard of hearing.
Operable — All user interface elements and navigation controls need to be operable by all. A great example of this is the dropdown menu: if you need to use a mouse to activate a dropdown menu, be sure you also make it possible for users with limited mobility to use the tab key on their keyboards to navigate the menu.
Understandable — It should be intuitive for users to grasp how to use your website the website. This could be something as straightforward as providing a way for screen readers to determine the language options on the site.
Robust — The information on your site should be available to a wide range of devices, particularly those designed to accommodate users with accessibility concerns. Much of the effort here will focus on how a site is built, with a special focus on the underlying code.
Each one of these categories has its own set of guidelines — Level A, AA, and AAA — each with its own requirements with respect to achieving compliance. The levels generally correspond to the amount of effort needed to implement the guidelines, with AAA being the most burdensome.
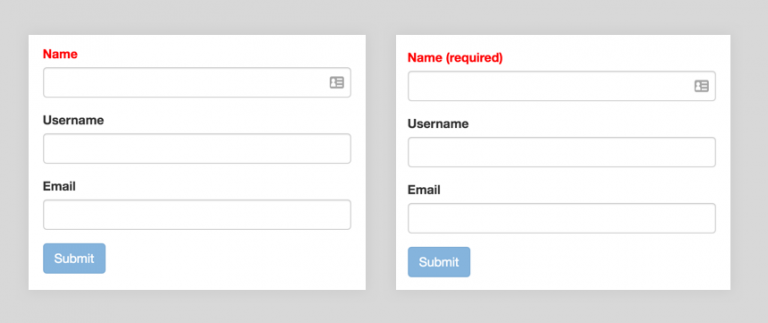
For instance, Guideline 1.4 under the Perceivable category is the category “Distinguishable,” and it’s designed to help ensure your visitors can see and hear your content properly. An example of a Level A technique would be to include the text “(required)” in the label for form fields that are required and making the label red to make it stand out. This will ensure that the color-blind can distinguish the requirement. Here’s what we mean:

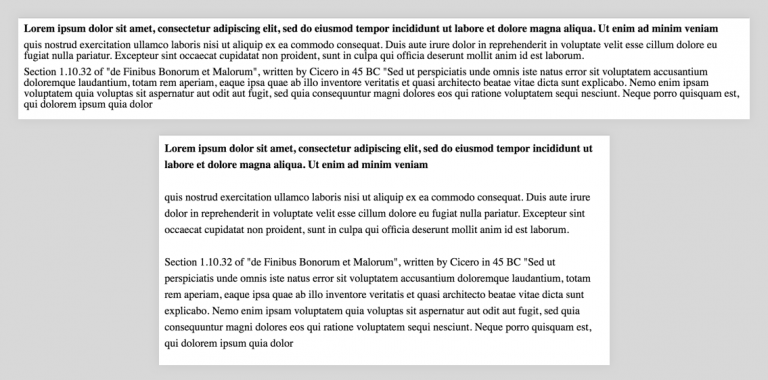
A Level AAA technique under Guideline 1.4 would be the use of prescriptive standards for text blocks such as 80 characters per line, enforcing line-heights of at least 1.5 times the font size, and using line breaks between paragraphs that are at least 1.5 times the height of a line. Here’s an example:

Testing Your Website Accessibility
While the topics governed by accessibility guidelines may seem a bit overwhelming (and, truth be told, they can be), there is no shortage of tools at your disposal to help you diagnose, test, and refine your accessibility needs and efforts.
With respect to diagnostics, tools such as the Web Accessibility eValuation Tool (WAVE) or the Audits tab in the Chrome DevTools kit do a great job of providing you with big, Level-A compliance takeaways and more. From there, your team can start to address changes like tab orders, color contrast issues, and proper document heading hierarchy. These tools will pinpoint the exact locations on your pages where the issues exist, provide some description of the issue and the WCAG category it pertains to, and offer up suggestions designed to help boost your accessibility score.
After working your way through the diagnostics, your next step should be to start with actual interface testing. For instance, to test how readers with disability challenges actually consume your content, you can use screen readers such as ChromeVox or NVDA to see how different accessibility devices function on your website. For folks who use switches for navigating your site, performing a simple keyboard accessibility test by using your “tab” key will enable you to see how well people with limited mobility can navigate the site.
Lastly, nothing will educate you better with respect to your site’s accessibility than good old-fashioned user testing. Being able to see firsthand how various audiences access your website provides crucial insights into how your accessibility efforts are tracking — not to mention builds empathy for the people you are working to serve and accommodate.
A Note About Legal Obligations
It is important to note there are circumstances where you are required by law to meet accessibility standards, as is the case whenever an organization receives funding from the federal government. Additionally, there’s been a large focus on organizations with physical locations whose website is seen as an extension of its physical presence. Such is the case with a current legal dispute involving the Domino’s pizza restaurant chain. It’s always wise to consult with your legal team to identify any obligations you may have.
Moving Forward
The bottom line? The values embodied by your website should reflect and be consistent the values that drive your organization.
Accessibility is less about ticking boxes to meet requirements and more about an ongoing pursuit to make the world more open, inclusive, and compassionate. It is an opportunity to help promote the change in the digital world that you and your team have dedicated yourself to in the physical world.
A version of this post originally appeared on the Constructive website.